Créer un projet Réact
React est une bibliothèque JavaScript open-source largement utilisé pour la construction d'interfaces utilisateur interactives et dynamiques. Développé et maintenu par Facebook, React permet aux développeurs de créer des applications frontend efficaces en fractionnant l'interface utilisateur en composants réutilisables. Ces composants rendent la gestion de l'état de l'application plus facile et favorisent une approche déclarative du développement web.
L'utilisation de TypeScript avec React ajoute un système de typage statique à votre code, offrant des avantages tels que la détection précoce des erreurs, l'amélioration de la maintenance du code et une meilleure collaboration au sein des équipes de développement. TypeScript permet également une meilleure expérience de développement avec des fonctionnalités telles que l'autocomplétion, la navigation dans le code et une documentation plus précise. Cette combinaison de React et TypeScript offre une base solide pour la construction d'applications web modernes et évolutives.
Il existe plusieurs outils permettant de créer des projets React. Dans ce cours nous utiliserons vite
npm create vite@latest
Plusieurs questions vous sont posées pour créer un environnement de développement et de "build" adaptés à vos besoins.
- donnez un nom à votre premier projet
- choisissez React
- TypeScript
Déplacez-vous dans le répertoire créé par vite. Un projet a été créé.
Architecture du projet
Vous remarquerez qu'un grand nombre de répertoires et fichiers ont été créés. vite ne prend pas en charge la logique côté serveur ni les bases de données ; il crée simplement une chaîne de construction pour la partie front-end, de sorte que vous pouvez utiliser le serveur de votre choix.
La première étape quand on récupère un projet est d'installer les dépendances, c'est-à-dire tous les codes sources (disponibles en ligne) qui sont à récupérer pour faire tourner le projet.
npm install
De nombreux packages ont été téléchargés dans le répertoire `node_modules``
Prenons le temps de comprendre l'architecture qui vient d'être créée :
- node_modules contient les (nombreux) paquets node qui ont été téléchargés lors de la création du projet. Lors de l'écriture de votre code JS vous pourrez les importer pour profiter de leurs méthodes : gérer du JSON, faire des requêtes asynchrones, intégrer des composants bootstrap, ...
- La racine de votre projet contient (entre autre) le fichier
index.html. Dans ce fichier, observez la ligne :
<div id="root"></div>
c'est ici, lors du rendu de la page, que sera injecté le code permettant d'afficher du contenu.
- Dans
srcplusieurs fichiers sont très importants :main.tsxva indiquer comment construire votre page en y intégrant vos (futurs) composants. Le code exemple demande l'injection du composantAppdans l'élément d'idrootde votre fichierindex.html- Regardez le contenu de
App.tsx. Il contient votre premier composant. On n'écrit pas du HTML comme vous en aviez l'habitude l'année dernière. Il faut comprendre la structuration du code ci-dessous. Lisez attentivement les commentaires. Tous vos composants ressembleront à celui-ci. J'ai légèrement changé l'exemple par défaut pour qu'il soit plus intéressant.
//imports nécessaires
// on importe une partie (useState) du code situé dans node_modules/react
import { useState } from 'react'
// on importe les images, css ... référencés dans le code ci-dessous
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
//(presque) chaque composant react sera une fonction
// ici le composant s'appelle App
function App() {
//entre ici et le return vous écrirez toute la logique métier de votre composant
//déclaration d'une variable count et son setter
//Il y a un tuto détaillant le fonctionnement de useState
//voyez ça (pour le moment) comme une variable globale à votre composant
const [count, setCount] = useState(0)
// les méthodes permettant de manipuler la variable count.
//incrémenter count
const incrementCount = () => {
setCount((prevCount) => prevCount + 1)
}
//dérémenter count
const decrementCount = () => {
setCount((prevCount) => prevCount - 1)
}
//ici on construit le HTML qui sera injecté dans le index.html
//on appelle ça du jsx, uun tutoriel est dédié au jsx
//observez simplement qu'on peut mélanger du html et faire référence
//à des variables ou des méthodes en utilisant les accolades.
return (
<>
{/* Le composant doit être contenu dans une seule balise. C'est pourquoi tout est englobé dans <></> */}
<div>
<a href="https://vite.dev" target="_blank">
{/* grace au jsx on peut utiliser des variables dans du html, ici {viteLogo}*/}
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
{/* On associe une callBack à chaque boutton*/}
<button onClick={incrementCount}>
increment count
</button>
<button onClick={decrementCount}>
decrement count
</button>
<p>
{/* On affiche la valeur du compteur*/}
Value of count is {count}
</p>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
)
}
// export du composant afin qu'il puisse être importé dans main.tsx
export default App
Vous aurez noté que la valeur de count est bien mise à jour dans la page HTML alors qu'on a pas explicitement demandé à refaire le rendu de la page.
L'affichage se met à jour automatiquement grâce à React et à son mécanisme de réconciliation et son état réactif. Lorsqu'on modifie l'état de count en utilisant une fonction comme setCount, React détecte ce changement d'état. Il marque alors le composant comme devant être "ré-rendu", en mettant à jour le DOM pour refléter les nouvelles valeurs de l'état, sans que l'on ai besoin d'écrire manuellement de code pour manipuler le DOM. React se charge de la gestion de l'affichage et de l'optimisation des mises à jour, assurant ainsi que le DOM reste synchronisé avec l'état de l'application.
Exécution du projet
Pour lancer un environnement de développement (avec par exemple le live-reload)
Dans votre terminal, tapez : npm run dev pour démarrer un serveur local dans un contexte de développement (on fera autrement pour créer une version de production (finale) qui sera déposée sur un serveur).

Si vous modifiez (par exemple), le fichier App.tsx et que vous le sauvegardez, il sera syntaxiquement analysé pour ensuite être rendu dans la page web. Si des erreurs de syntaxes (ou de type) sont détectées, alors l'analyse échouera et des messages d'erreurs s'afficheront sur la page. À vous de les analyser et de les corriger.
Debug de votre projet
Il est évidemment possible de debug votre code.
- Comme l'année dernière, faites
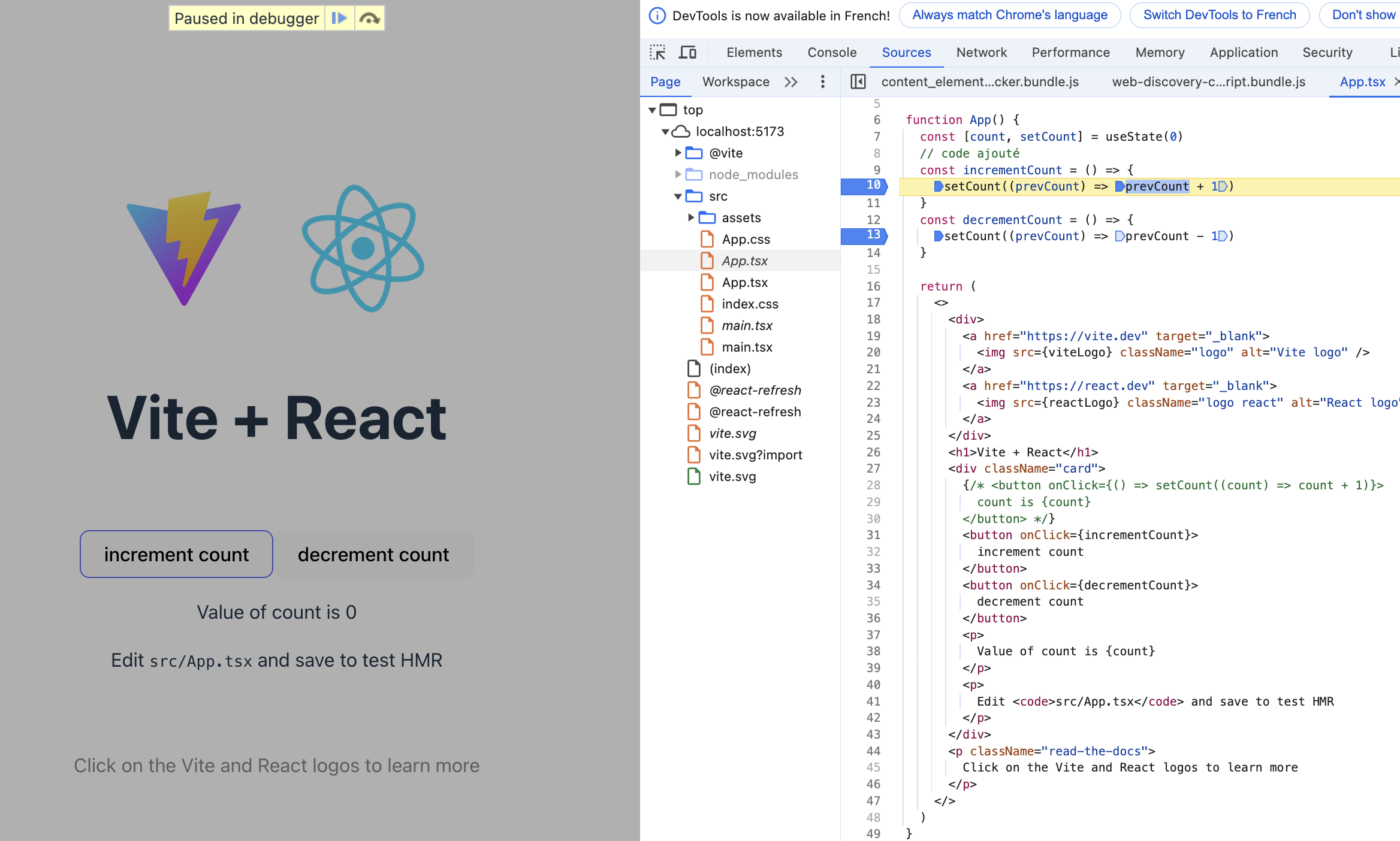
clic-droitpuisinspecteret allez danssource/page/src/App.tsx. - Vous pouvez poser un point d'arrêt sur votre code (par exemple la méthode qui incrémente le compeur). Cliquez sur le boutton, le code s'arrêtera sur la méthode (cf capture d'écran)
- Vous pouvez aussi mettre des points d'arrêt dans la parti
jsxet voir l'état des variables ou vérifier que les évènements sont bien gérés.

Bien configurer TS
Vous observerez que l'extension des fichiers est .tsx cela indique simplement que c'est un fichier typescript dans lequel il y a du jsx.
Mais on ne voit pas de typescript dans ce code ! Pourquoi ? Même si le fichier est en .tsx, TypeScript ne vous oblige pas à utiliser des annotations de types partout. Par défaut, TypeScript peut déduire les types de certaines variables et fonctions. Toutefois, vous pouvez rendre le code plus typé pour tirer pleinement parti de TypeScript.
//au lieu de function App()
// on précise que App est un composant fonctionnel
const App: React.FC = () => {
//on précise que count est un nombre
const [count, setCount] = useState<number>(0)
//les deux fonctions ne retournent rien
const incrementCount = (): void => {
setCount((prevCount) => prevCount + 1)
}
const decrementCount = (): void => {
setCount((prevCount) => prevCount - 1)
}
// code inchangé
}
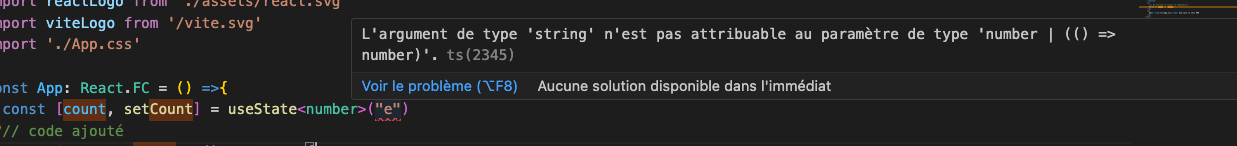
Dans votre code essayez de générer une erreur de type
const [count, setCount] = useState<number>("e")
Par défaut votre IDE vous lèvera certainement une alerte de ce type. Mais vite n'empechera pas la transpilation de votre code et fera "un truc". Ici il affichera e puis NaN quand vous essaierez d'incrémenter ou décrémenter le "e".

C'est à vous de décider quel niveau de vérification vous souhaitez appliquer à votre projet.
Si l'erreur en s'affichait pas dans votre IDE
Pour intégrer une vérification TypeScript stricte dans Vite, vous pouvez utiliser un plugin, comme vite-plugin-checker, qui exécute tsc en parallèle pendant le développement.
```bash
npm install vite-plugin-checker --save-dev
```
Configuration dans vite.config.ts :
import Checker from 'vite-plugin-checker'
export default defineConfig({
plugins: [
react(),
Checker({ typescript: true })
],
})
Paramètres TypeScript dans tsconfig.json pour la transpilation
Le fichier tsconfig.json peut également influencer la rigueur de TypeScript. Par défaut, certains paramètres TypeScript sont assez permissifs dans un projet généré par Vite.
Vous pouvez activer des options strictes dans tsconfig.json en modifiant les valeurs des clés suivantes :
{
"include": ["src"],
"exclude": ["node_modules"],
"compilerOptions": {
"jsx": "react-jsx",
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"noImplicitReturns": true,
"skipLibCheck": true ,
"noEmit": true,
"noFallthroughCasesInSwitch": true
},
}
L'option "strict": true active toutes les vérifications strictes de TypeScript.
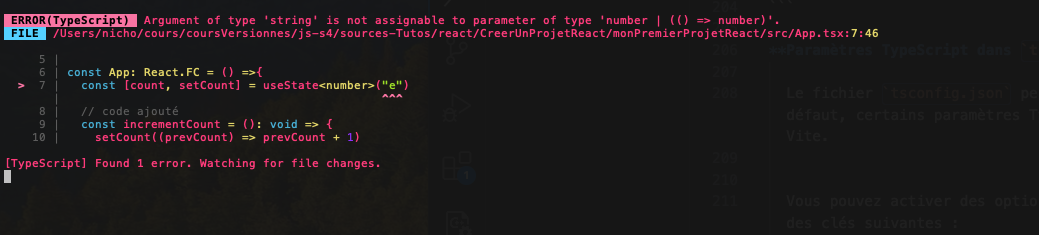
Exemple avec Erreur Bloquante
Après ces ajustements, si vous essayez le code suivant :
const [count, setCount] = useState<number>("e")
vous devriez voir une erreur TypeScript indiquant que le type string n'est pas assignable au type number.

Construisez votre projet
Lorsque vous êtes prêt à déployer en production, exécutez la commande adéquate pour créer une version optimisée de votre application dans le répertoire dist.
- Commencez par arrêter votre serveur de développement (un simple controle + c dans terminal).
- Tapez la commande :
npm run build - Un répertoire
dista été créé. C'est une version statique et optimisée de votre site. - Copiez ce répertoire
distdans un répertoire quelconque (par exemple/tmp) - Déplacez vous dans
/tmpet lancez un serveur web (par exemplephp -S 127.0.0.1:7677) - Ouvrez un navigateur et mettez comme url
127.0.0.1:7677 - Vous devriez voir votre site. Ici il est important de comprendre que c'est une version statique (du simple html/css/js) qui est affiché par votre serveur web. Tout votre code a été transformé. Il est dans le répertoire
asset. Jettez-y un coup d'oeil. Vous ne reconnaitrez pas votre code. Pourtant tout fonctionne.
Pensez à vérifier que votre
.gitignoreest bien configuré. Il faut que le répertoire/node_modulesne soit pas ajouté lorsque vous faitesgit add.Si vous clonez votre dépôt, le répertoire
/node_modulesne sera pas présent. Il faudra simplement fairenpm installpour télécharger tous les modules nécessaires au bon fonctionnement de votre code (définis dans les fichierspackage.json).